Form validation
Add a jquery validation method in Osclass login form or in any other form, with jQuery Validate.
Osclass already have the js library and we just need to add a code to load the file on the login page.
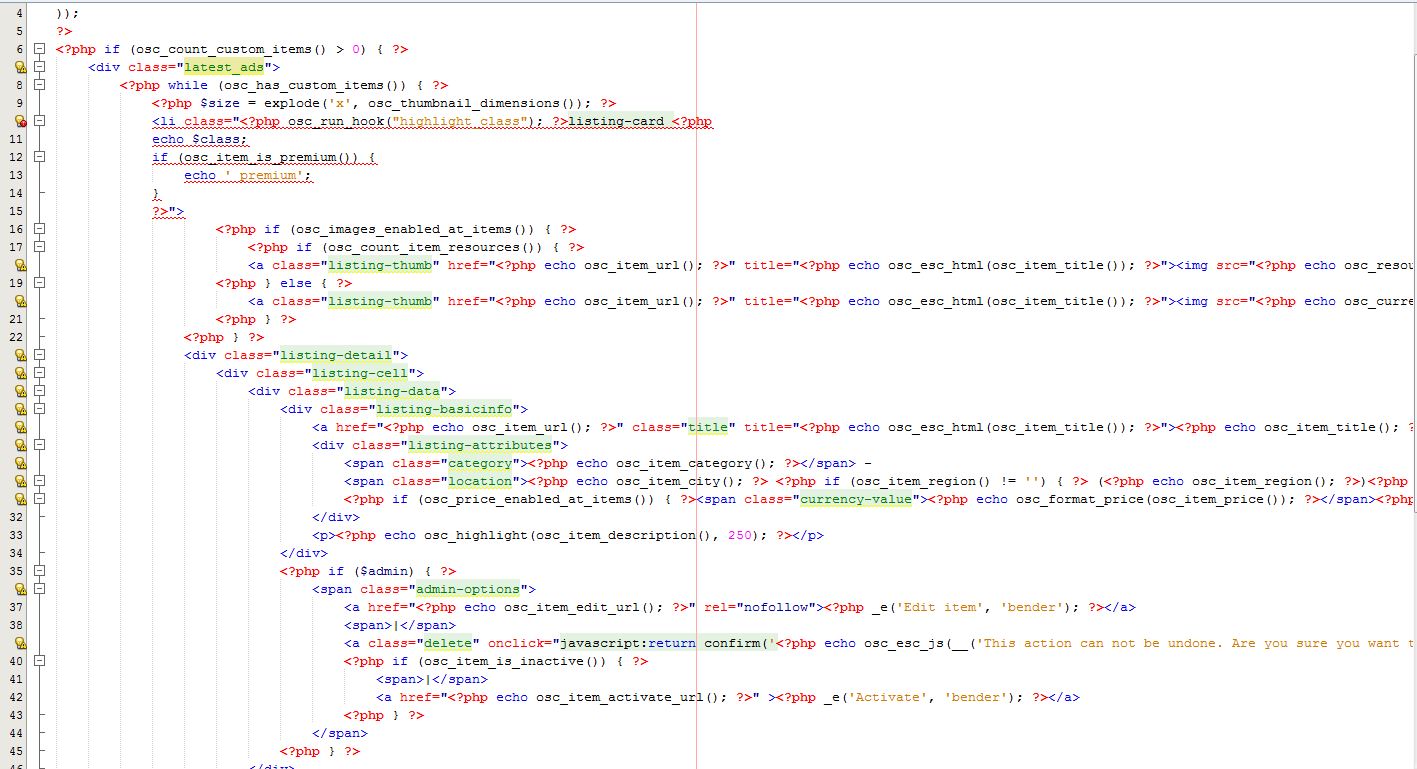
We will take bender theme as an example, user-login.php file
This all the code of this file with the changes included:
<?php
osc_add_hook('header', 'bender_nofollow_construct');
bender_add_body_class('login');
osc_enqueue_script('jquery-validate');
osc_current_web_theme_path('header.php');
?>
<div class="form-container form-horizontal form-container-box">
<div class="header">
<h1><?php _e('Access to your account', 'bender'); ?></h1>
</div>
<div class="resp-wrapper">
<form action="<?php echo osc_base_url(true); ?>" method="post" >
<input type="hidden" name="page" value="login" />
<input type="hidden" name="action" value="login_post" />
<ul id="error_list"></ul>
<div class="control-group">
<label class="control-label" for="email"><?php _e('E-mail', 'bender'); ?></label>
<div class="controls">
<?php UserForm::email_login_text(); ?>
</div>
</div>
<div class="control-group">
<label class="control-label" for="password"><?php _e('Password', 'bender'); ?></label>
<div class="controls">
<?php UserForm::password_login_text(); ?>
</div>
</div>
<div class="control-group">
<div class="controls checkbox">
<?php UserForm::rememberme_login_checkbox(); ?> <label for="remember"><?php _e('Remember me', 'bender'); ?></label>
</div>
<div class="controls">
<button type="submit" class="ui-button ui-button-middle ui-button-main"><?php _e("Log in", 'bender'); ?></button>
</div>
</div>
<div class="actions">
<a href="<?php echo osc_register_account_url(); ?>"><?php _e("Register for a free account", 'bender'); ?></a><br /><a href="<?php echo osc_recover_user_password_url(); ?>"><?php _e("Forgot password?", 'bender'); ?></a>
</div>
</form>
</div>
</div>
<?php osc_current_web_theme_path('footer.php'); ?>
<script type="text/javascript">
$(document).ready(function () {
$("form").validate({
rules: {
email: {
required: true,
email: true
},
password: {
required: true
}
},
messages: {
email: {
required: "<?php _e("Email: this field is required"); ?>.",
email: "<?php _e("Invalid email address"); ?>."
},
password: {
required: "<?php _e("Password: this field is required"); ?>."
}
},
errorLabelContainer: "#error_list",
wrapper: "li",
invalidHandler: function (form, validator) {
$('html,body').animate({scrollTop: $('h1').offset().top}, {duration: 250, easing: 'swing'});
},
submitHandler: function (form) {
$('button[type=submit], input[type=submit]').attr('disabled', 'disabled');
form.submit();
}
});
});
</script>
The new code inserted in this file is marked with red
Themes
1549
May 23, 2019